Photoshop: Buttons – Micro Button #2
 |
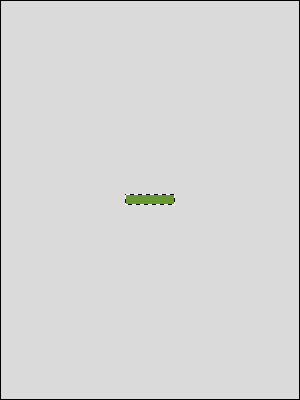
Step 1 Neue Datei über [STRG] + [N] mit weißem Hintergrund erstellen. Eine neue Ebene erstellen (in Ebene „button“ umbenennen) und mit Hilfe des Auswahlrechteck-Werkzeuges eine rechteckige Form zeichnen (50×11 Pixel bzw. in der Länge soviel wie benötigt wird), mit beliebiger Farbe (bei mir #689930) ausfüllen und danach die Auswahl mit [STRG] + [D] aufheben. |
 |
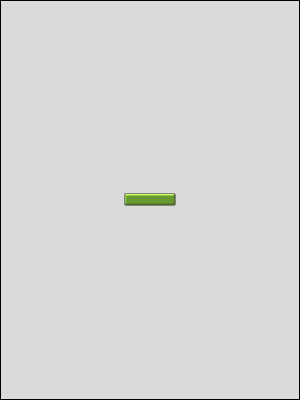
Step 2 Als nächstes diesen Ebeneneffekt auf die Ebene „button“ anwenden: Das Ergebnis sollte so ausschauen wie auf dem linken Screenshot. |
 |
Step 3 Als nächstes folgt mit gedrückter Taste [STRG] ein linksklick auf die Ebene „button“ um eine Auswahl des Buttons zu erstellen. Nun auf Auswahl -> Auswahl verändern … -> Abrunden und als Wert 1 Pixel angeben. Die Vordergrundfarbe mit einem mittleren Grauton einstellen (z.B. #848484). Nun auf Bearbeiten -> Kontur füllen und eine Breite von 1 Pixel angeben sowie als Position „außen“ einstellen und bestätigen. |
 |
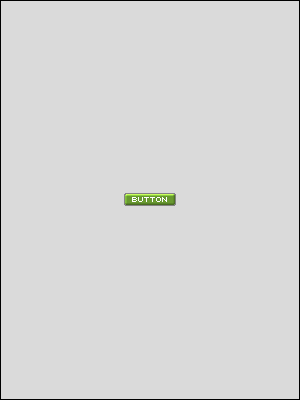
Step 4 Als nächstes folgt die Beschriftung des Buttons, dazu verwendet man am besten eine Bitmap-Schriftart. In diesem Tutorial habe ich die Schriftart 0b4_21 von www.04.jp.org verwendet die ihr euch hier runterladen könnt. Benutzt für die Beschriftung folgende Einstellungen. |
 |
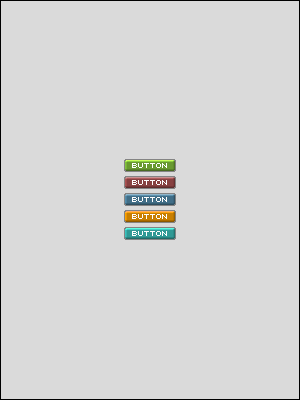
Step 5 Um die Farbe der Buttons zu ändern einfach auf Bild -> Einstellungen -> Farbton/Sättigung… oder [STRG] + [U] und den Punkt „Färben“ aktivieren. über die Schieberegler lässt sich nun die Farbe anpassen. |


