Photoshop: Pixel Art – Brick Wall
 |
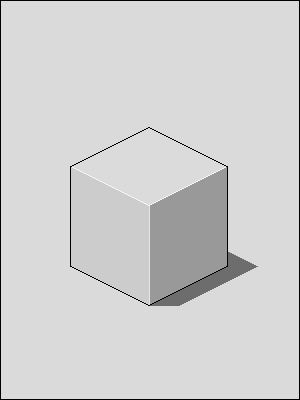
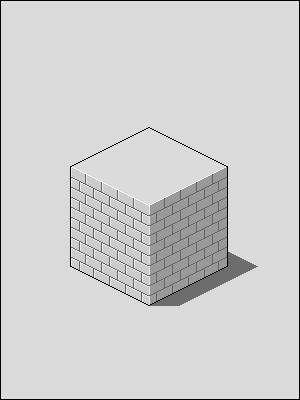
Step 1 Mit dem Würfel aus Basics – Shadows wollen wir nun fortfahren und eine Backsteinmauer einfügen. |
 |
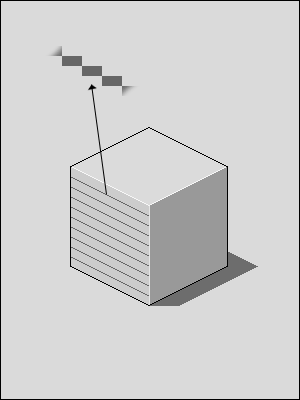
Step 2 Kommen wir zu den Grundlinien der Backsteine, diese sollten eine relativ dunkle Farbe haben (bei mir #666666). Mit dem Buntstift-Werkzeug (B) nun also eine Linie auf einer neuen Ebene über die gesamte Länge der Seitenfläche zeichnen. Das ganze solange wiederholen, bis man ein Linienmuster, wie auf dem Screenshot zu sehen ist, erhält. |
 |
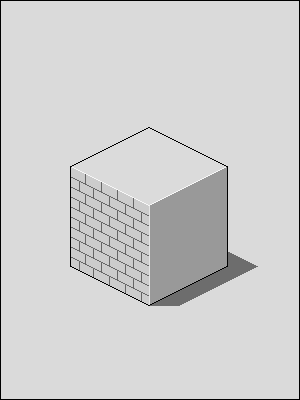
Step 3 Auf der gleichen Ebene beginnen wir nun mit den vertikalen Trennlinien der Backsteine. Dabei oben beginnen und darunter eine Reihe mit versetzten Linien zeichnen. Diese beiden Reihen kann man nun ebenfalls mehrfach duplizieren und verschieben bis man ein Backsteinmuster wie auf dem Screenshot abgebildet erhält. |
 |
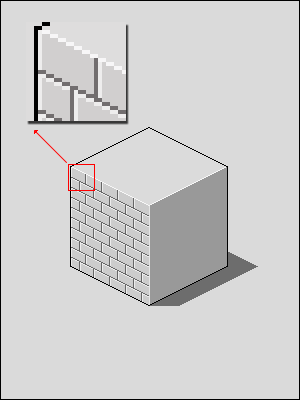
Step 4 Um die Backsteine, welche der hellen Seitenfläche zugewandt sind, noch etwas detaillierter hervorzuheben nun noch einen hellen Rand unterhalb und rechts der Backsteinlininen auf einer neuen Ebene hinzufügen. Dazu eine sehr helle Farbe, die jedoch dunkler ist als die Seitenlinien oberhalb der Fläche, verwenden (bei mir #ECECEC). |
 |
Step 5 Die Ebene mit den Backsteinlinien nun kopieren und horizontal spiegeln. Die Eben mit den Pfeiltasten nun nach rechts in die dunklere Fläche des Würfels verschieben. Da diese Seite die dem Licht abgewandete Seite des Würfels darstellt wird hier keine weitere Ebene mit hellen Detaillinien hinzugefügt. Fertig ist der Würfel mit einem Pixel Backsteinmuster. |


