Photoshop: Pixel Art – Shadows
 |
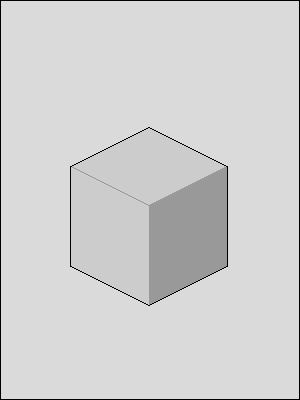
Step 1 Dem fertigen Würfel aus dem vorhergehenden Basics – Form Tutorial fügen wir nun einen Pixel Schatten hinzu. |
 |
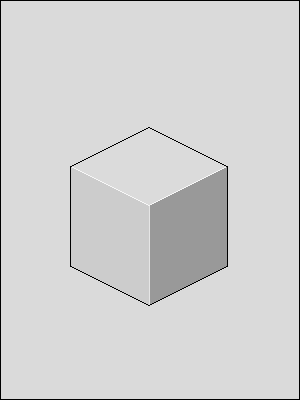
Step 2 Dazu werden zuerst einmal die innenliegenden Ränder mit einer helleren Farbe übermalt. Dazu verwendet man für die oberen diagonalen einen Farbton der fast an weiß grenzt (bei mir #F6F6F6) und für den vertikalen Rand darunter eine etwas dunklere Farbe die einen Mittelweg zwischen der hellen und der dunklen Seitenfläche darstellt (bei mir #E5E5E5). Nun wird die obere Fläche aufgehellt, damit der Effekt von Lichteinfall besser heraustritt. Dazu also die obere Fläche mit einem helleren Farbton auffüllen (bei mir # DBDBDB). |
 |
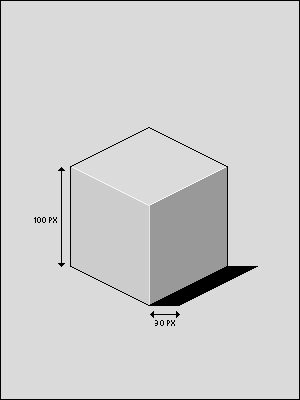
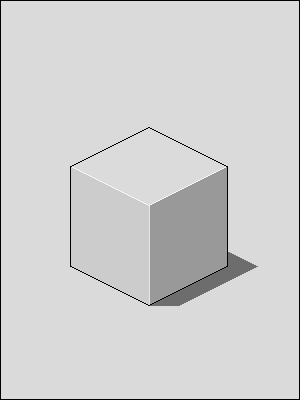
Step 3 Der Schatten kommt nun an die dem Licht abgewandten Seite (bei mir also rechts). Dabei gilt folgende Faustregel: Für den Schatten nun also mit dem Buntstiftwerkzeug eine Linie von 30 Pixel Läge auf einer neuen Ebene zeichnen und diese Ebene duplizieren und mit dann den Pfeiltasten um 1 Pixel nach oben und 2 Pixel nach links verschieben. Das ganze sooft wiederholen bis der Schatten über die ganze untere Seitenfläche reicht. Zum Schluss sollte der Schatten jedoch nur noch aus einer Ebene bestehen und diese Ebene unterhalb der Ebene mit dem Wüfel angeordnet sein. |
 |
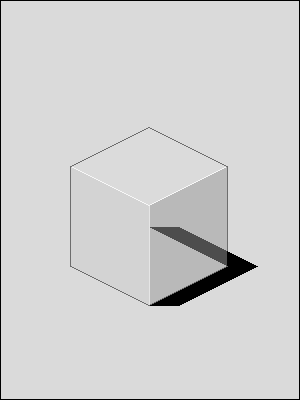
Step 4 Die Ebene mit dem Schatten nun duplizieren und die duplizierte Ebene über Bearbeiten > Transformieren > Vertikal spiegeln, umkehren. Mit den Pfeiltasten die gespiegelte Ebene nun nach oben verschieben bist ein Winkel entsteht. Ich habe einmal die Deckkraft des Wüfels reduziert damit man sieht wie das ganze gemeint ist. |
 |
Step 5 Als letzter Schritt nun die Deckkraft der Ebene auf 50% reduzieren und fertig ist der Pixel Schatten. |


