Photoshop: Web Graphics – Plastic Navigation
 |
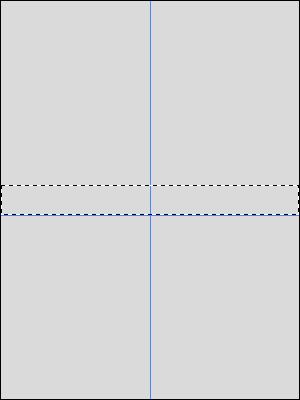
Step 1 Neue Datei über [STRG] + [N] mit beliebigem Hintergrund erstellen. Eine neue Ebene erstellen und in dieser Ebene eine neue Auswahl mit einer Höhe von 30 Pixel ziehen. |
 |
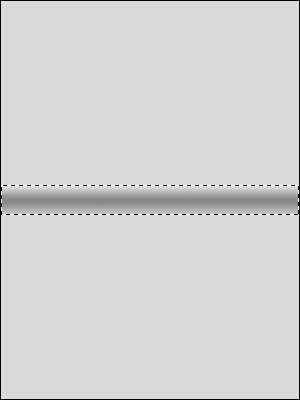
Step 2 Als nächstes das Verlaufswerkzeug auf Linearen Verlauf einstellen und folgende Verlaufseinstellungen übernehmen. Nun einen Verlauf vom oberen Rand der Auswahl bis zum unteren Rand ziehen. |
 |
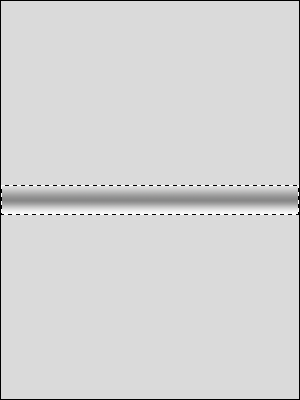
Step 3 Nochmals eine neue Ebene erstellen und die Vordergrundfarbe auf weiß (#FFFFFF) einstellen und einen Linearen Verlauf von weiß nach transparent einstellen. Nun einen Verlauf von unten bis in die Mitte der Auswahl ziehen. |
 |
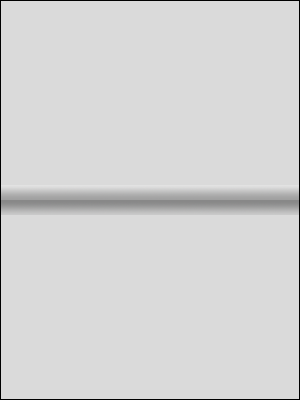
Step 4 Den neuen Verlauf nun 15 Pixel nach oben verschieben und die Deckkraft der Ebene auf 20% reduzieren. |
 |
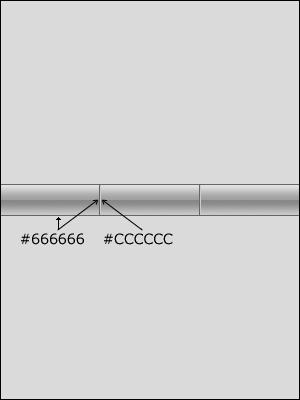
Step 5 Mit dem Buntstift-Werkzeug [B] wie auf dem Screenshot gezeigt, einmal eine Umrandung in der Farbe #666666 ziehen und dann in der Größe, welche die Buttons letztendlich haben sollen, jeweils 2 vertikale Striche ziehen. Der linke Strich in der Farbe #666666, der rechte mit #CCCCCC. |
 |
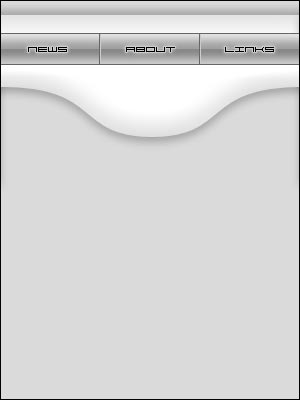
Step 6 Nun noch die Buttons beschriften und in euer Interface einfügen. |


