Photoshop: Designing – Realistic Polaroid
 |
Step 1 Zuerst eine neue Ebene erstellen und diese "Polaroid" nennen. Eine Auswahl mit dem Größenverhältnis 10:11 erstellen (bei mir 200×220 Pixel) und diese mit weißer Farbe auffüllen. Eine weitere Ebene erstellen und diese "Schatten" nennen. Mit gedrückter [STRG]-Taste eine Auswahl der vorhergehenden Polaroid-Ebene übernehmen und über Auswahl -> Auswahl verändern -> Verkleinern… diese um 2px verkleinern und mit Grau (#666666) ausfüllen. Die Auswahl aufheben! Nun den Gaußschen Weichzeichner auf diese Schatten-Ebene anwenden (Radius 3.0 Pixel). |
 |
Step 2 Die Ebene "Polaroid" nun oberhalb der Ebene "Schatten" anordnen. |
 |
Step 3 Eine neue Ebene über den beiden anderen Ebenen erstellen und diese in "Rahmen" umbenennen. Nun eine quadratsiche Auswahl, welche rechts, links und oben 5% und unten 15% kleiner ist als die Polaroid-Ebene (bei mir 180×180 Pixel) und diese mit Hellgrau (#CCCCCC) ausfüllen. Jetzt die Auswahl über Auswahl -> Auswahl verändern -> Verkleinern… um 1Pixel verkleinern und mit [STRG] + [UMSCH] + [I] umkehren und den Inhalt löschen. |
 |
Step 4 Nun alle Ebenen ausser der Hintergrund-Ebene auswählen und mit [STRG] + [T] den Transformieren-Modus aufrufen und die Ebeneninhalte um 15° Grad (nach Wunsch mehr oder weniger) drehen. Nun auf die Ebene "Rahmen" wechseln und 1x Filter -> Weichzeichnungsfilter -> Weichzeichnen ausführen. |
 |
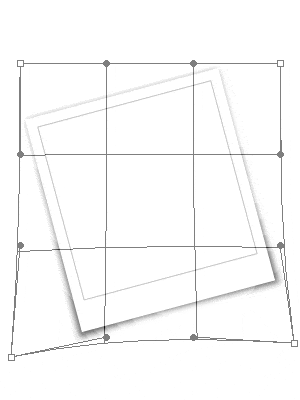
Step 5 Als nächstes bearbeiten wir die Ebene Schatten um die gebogenen Kanten des Polaroids anzudeuten. Dazu die Ebene Schatten auswählen und über Bearbeiten -> Transformieren -> Verkrümmen (Die Funktion Verkrümmen ist erst ab Photoshop CS2 verfügbar) wie auf dem Bild gezeigt die beiden Ecken jeweils etwas hervorziehen. Dies muss jetzt noch nicht 100% korrekt aussehen, da wir später noch mit dem Abwedler-Werkzeug die Schatten überarbeiten. |
 |
Step 6 Kommt nun endlich das gewünschte Foto, welches das Polaroid zieren soll. Foto einfügen und ebenfalls mit [STRG] + [T] umd 15° Grad drehen. Die Ebene mit dem Foto unterhalb der Rahmen Ebene anordnen. |
 |
Step 7 Nun widmen wir uns den Schatten noch etwas und nehmen mit Hilfe des Abwedler-Werkzeuges die Schatten oben rechts und links sowie unten in der Mitte etwas zurück. Auch kann mit dem Abwedler-Werkzeug der Schatten der Kanten unten rechts und links noch etwas zurück genommen werden, sollte dieser zu stark hervortreten. Das ganze erfordert ein wenig Feinarbeit im Umgang mit dem Abwedler, daher nicht direkt verzweifeln, wenn es beim ersten mal nicht klappt. Als Pinselspitze für den Abwedler empfehle ich eine weiche Spitze von etwa 30-35 Pixel Größe. |
 |
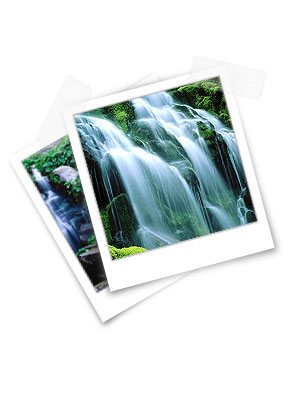
Step 8 Fügt man nun noch z.B. die Klebestreifen aus dem vorhergehenden Tutorial Scotch Tape hinzu und noch ein wenig Feinarbeit mit dem Abwedler-Werkzeug für noch detailliertere Schatten, so erhält man Polaroids wie ich sie z.B. als Vorschau in meinen Referenzen verwendet habe. |


