Photoshop: Designing – Scanlines
 |
Step 1 Es gibt viele verschiedene Arten von Scanlines, 3 Möglichkeiten möchte ich im folgenden Tutorial aufzeigen. Bild öffnen welches mit Scanlines unterlegt werden soll. |
 |
Step 2 Möglichkeit #1: horizontale Scanlines Eine neue Datei in der Größe 1×2 Pixel mit transparentem Hintergrund erstellen. Mit dem Buntstift-Werkzeug den oberen Pixel schwarz und den unteren Pixel weiß füllen. Jetzt auf Auswahl -> Alles auswählen [STRG] + [A], dann Bearbeiten -> Muster festlegen und im folgenden Fenster "scanline" als Namen für das Muster eingeben. |
 |
Möglichkeit #2: Scanlines diagonal Eine neue Datei in der Größe 3×4 Pixel mit transparentem Hintergrund erstellen. Mit dem Buntstift-Werkzeug die 3×4 Pixel weiss einfärben und dann mit schwarz in der 2 Pixelreihe von unten beginnend eine diagonale Linie zeichnen. Jetzt auf Auswahl -> Alles auswählen [STRG] + [A], dann Bearbeiten -> Muster festlegen und im folgenden Fenster "scanline2" als Namen für das Muster eingeben. |
 |
Möglichkeit #3: Gridlines Eine neue Datei in der Größe 5×5 Pixel mit transparentem Hintergrund erstellen. Mit dem Buntstift-Werkzeug die 5×5 Pixel weiss einfärben und dann mit schwarz ein mittiges Kreuz zeichnen. Nun auf Auswahl -> Alles auswählen [STRG] + [A], dann Bearbeiten -> Muster festlegen und im folgenden Fenster "gridline" als Namen für das Muster eingeben. |
 |
Step 3 Zurück zum Ursprungsbild, in welches die Scanlines eingefügt werden sollen und dort eine neue Ebene erstellen. In diese Ebene wechseln, auf Bearbeiten -> Fläche füllen… und im nun folgenden Fenster folgende Angaben einstellen: Füllen mit: Muster Eigenes Muster: "scanline" – Muster auswählen Das Bild muss dann folgendermaßen ausschauen, d.h. die Ebene mit den Scanlines muss im Ebenenfenster an erster Stelle stehen. Die Ebenenoption der "scanline" – Ebene auf Multiplizieren stellen und die Deckkraft auf 25-75% reduzieren, je nachdem wie stark die Scanlines hervortreten sollen. |
 |
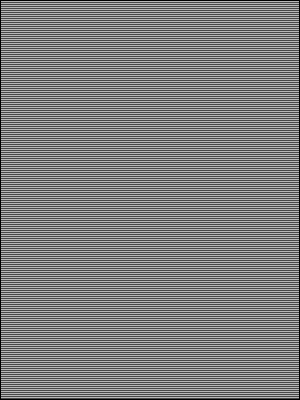
Step 4 Im letzten Schritt wird der Gaußsche Weichzeichnungsfilter auf die "scanline" – Ebene angewendet, dazu auf Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner und dort als Radius 0.25 Pixel eingeben und bestätigen. Der Screenshot links zeigt das Ergebnis anhand der horizontalen Scanlines |


