Photoshop: Web Graphics – 45° Scanlines
 |
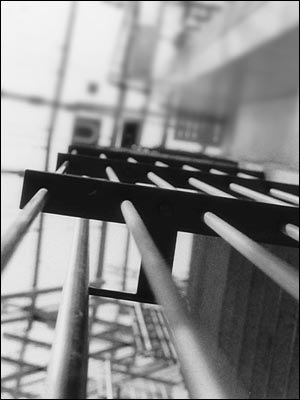
Step 1 Neues eigenes Bild öffenen, welches mit 45° Scanlines überarbeitet werden soll. |
 |
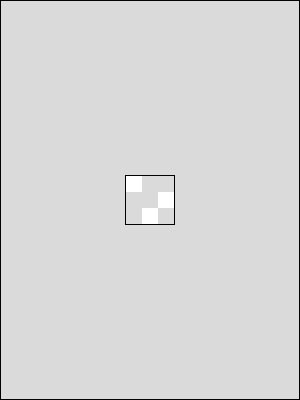
Step 2 Nochmals eine neue Datei in der Größe 3×3 Pixel öffnen und mit dem Buntstift-Werkzeug wie auf dem Screenshot 3 diagonale Punkte zeichnen. Mit [STRG] + [A] das ganze Bild auswählen und über Bearbeiten -> Muster festlegen dieses Diagonalen Punkte als neues Muster erstellen. |
 |
Step 3 Zum ursprünglichen Bild wechseln und eine neue Ebene erstellen. Eine neue Auswahl erstellen um z.B. nur einen Teil des Bildes mit den Scanlines zu versehen und dieses Auswahl mit weiß ausfüllen und die Deckkraft der Ebene auf 30% reduzieren. Die Auswahl noch nicht löschen! |
 |
Step 4 Zum Schluss erneut eine neue Ebene erstellen und in die vorhandene Auswahl nun über Bearbeiten -> Fläche füllen (Muster auswählen und hier die Datei mit den diagonalen Punkten auswählen) das Scanlinemuster einfügen. Damit man sich etwas besser vorstellen kann, wie das ganze in der Praxis zum Einsatz kommen könnte, hier ein kleines Anwendungsbeispiel in Form eines Seitentemplates. |


