Photoshop: Buttons – Aqua Button
 |
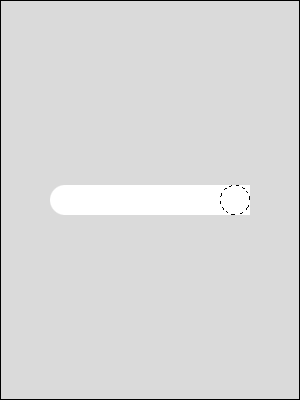
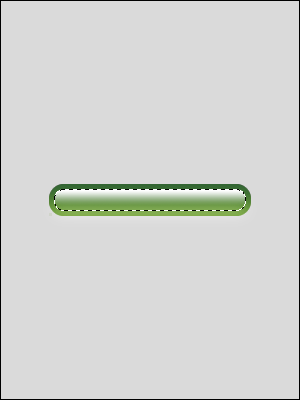
Step 1 Neue Datei über [STRG] + [N] mit beliebigem Hintergrund erstellen. Eine neue Ebene erstellen (die Ebene in „button“ umbenennen) und mit Hilfe des Auswahlrechteck-Werkzeuges eine rechteckige Form zeichnen und mit weiß ausfüllen. Mit dem Auswahlellipse-Werkzeug nun einen Kreis erstellen (einen exakten Kreis erhalt man, indem man beim ziehen der Auswahl die Taste [SHIFT] gedrückt hält). Den Kreis positioniert man erst in der linken Ecke der Form und geht dann auf Auswahl -> |
 |
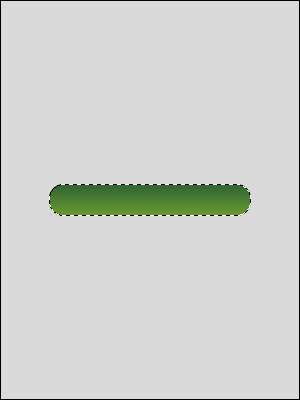
Step 2 Mit gedrückter [STRG]-Taste und linksklick auf die Ebene „button“ eine Auswahl des Buttons erstellen und über Auswahl -> Auswahl verändern -> ausweiten die Auswahl um 1 Pixel erweitern. Nun eine dunkle Vordergrund und eine helle Hintergrundfarbe wählen (bei mir Dunkelgrün und Hellgrün) und mit Hilfe des Verlaufswerkzeuges innerhalb der Auswahl einen Verlauf ziehen (siehe Bild links). |
 |
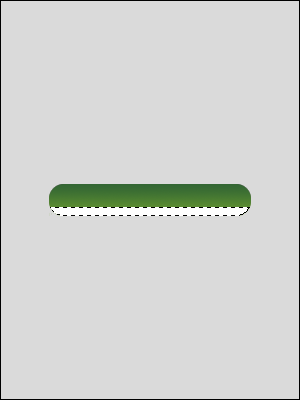
Step 3 Mit gedrückter [STRG]-Taste ein linksklick auf die Ebene „button“ um die Form auszuwählen, dann eine neue Ebene erstellen und in „schatten“ umbenennen. Auf die Ebene „schatten“ wechseln und die Auswahl auf den unteren Teil beschneiden (Mit gedrückter [ALT]-Taste eine Auswahl über den oberen Bereich der vorhandenen Auswahl ziehen und loslassen, so beschneidet man eine Auswahl) Die vorhandene Auswahl nun mit weiß ausfüllen danach die Auswahl aufheben. Das ganze sollte dann so ausschauen wie auf dem linken Screenshot. |
 |
Step 4 Als nächstes wird der Schatten weichgezeichnet, dazu auf Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner und als Radius 6,0 angeben und bestätigen. Die Füllmethode der Ebene „schatten“ auf „Weiches Licht“ ändern und die Deckkraft der Ebene auf 50% reduzieren. Wieder mit gedrückter [STRG]-Taste einen linksklick auf die Ebene „button“ um dadurch eine Auswahl der Form zu erhalten. Innerhalb der Ebene „schatten“ nun auf Auswahl -> Auswahl umkehren und danach mit dem Radiergummi alles überstehende ausradieren. |
 |
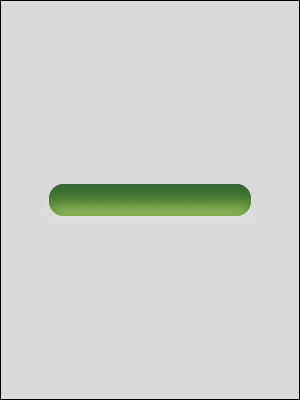
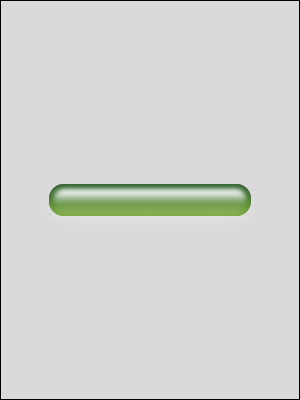
Step 5 Ein weiteres mal nun mit gedrückter [STRG]-Taste eine Auswahl der Ebene „button“ erstellen und über Auswahl -> Auswahl verändern -> verkleinern um 5 Pixel verkleinern. Eine neue Ebene mit dem Namen „lichteffeckt“ erstellen und diese anwählen. Mit dem Verlaufs-Werkzeug (Farbe weiß zu transparent) nun von oben bis etwa ins untere Drittel der Auswahl einen Verlauf ziehen und danach die Auswahl aufheben. |
 |
Step 6 Zum Schluss auf Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner und einen Radius von 2,0 – 3,0 eingeben (bei mir 2,5) und bestätigen. |
 |
Step 7 Mit wenig Aufwand lassen sich so ganz einfach Aqua-Buttons für z.B. ein Interface entwerfen. |


