Photoshop: Buttons – Micro Button #3
 |
Step 1 Neues Datei über [STRG] + [N] erstellen. Die Ebene in Ebene „Button“ umbenennen und mit Hilfe des Auswahlrechteck-Werkzeuges eine rechteckige Form zeichnen (100×20) Pixel bzw. in der gewünschten Größe. |
 |
Step 2 Die Auswahl aktiv lassen und eine neue Ebene erstellen und diese in „Glanz“ umbenennen. Als Vordergrundfarbe #FFFFFF einstellen und über Bearbeiten -> Kontur füllen eine weiße Kontur hinzufügen (Breite: 1 PX, Position: innen). Die Auswahl aufheben und die Ebene mit der weißen Kontur mit der Kontur einen Pixel nach unten und nach rechts verschieben. Eine Auswahl der „Button“ Ebene mit gedrückter [STRG] + Mausklick erstellen und mit [STRG] + [UMSCH] + [I] die Auswahl umkehren. Mit der [ENTF] – Taste nun den überstehenden Rand löschen. |
 |
Step 3 Auf die Ebene „Button“ wechseln und erneut Bearbeiten -> Kontur füllen aufrufen. Die Breite wieder 1 PX einstellen. Position diesmal jedoch auf außen und als verwendete Farbe #999999 einstellen und ausführen. |
 |
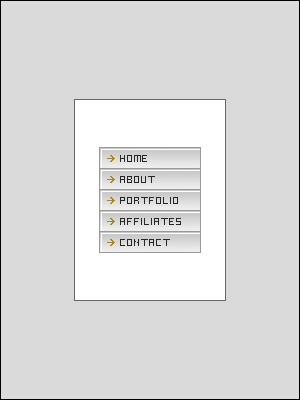
Step 4 Die beiden Ebenen „Button“ und „Glanz“ nun über [STRG] + [E] zusammenfügen. Nun kann man die Ebene mehrfach duplizieren und die Buttons unter- oder nebeneinander anordnen, Beschriften und fertig. |


