Photoshop: Designing – Logo Splash
 |
Step 1 Neue Datei über [STRG] + [N] mit beliebigem Hintergrund erstellen. Eine neue Ebene erstellen und mit Hilfe des Abgerundeten-Rechteck-Werkzeuges [U] eine rechteckige Form zeichnen, dabei als Vordergrundfarbe #212121 verwenden und in der Menüleiste oben die Option "Pixel füllen" aktivieren. |
 |
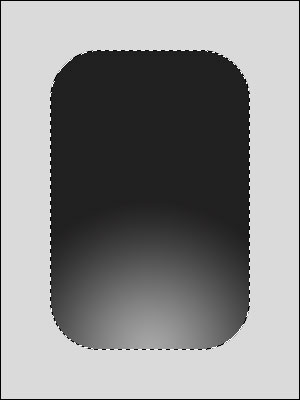
Step 2 Mit gedrückter [STRG]-Taste und linksklick auf die Ebene eine Auswahl des abgerundeten Rechteckes erstellen. Für den folgenden Verlauf als Vordergrundfarbe #A7A7A7 und als Hintergrundfarbe #212121 einstellen und als Verlaufsmodus auf "Radialverlauf" (Kreisförmig) wechseln. Nun vom untertesten Punkt der Markierung bis in die Mitte des Bildes mit gedrückter [SHIFT] – Taste einen Verlauf ziehen. |
 |
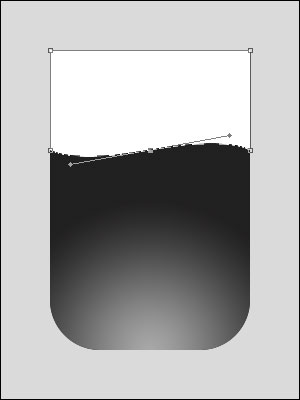
Step 3 Eine neue Ebene für den Scheineffekt erstellen und mit dem Zeichenstift-Werkzeug [P] 5 Punkte in rechteckiger Form im oberen Drittel des abgerundeten Rechteckes einfügen. Dabei 3 Punkte unten recht links und in der Mitte plazieren und 2 Punkte oben auf der rechten und linken Seite. Danach zum Punkt-umwandeln-Werkzeug wechseln und den unteren mittleren Punkt anwählen und durch ziehen eine leichte Wellenform erzeugen. Nun rastern wir die Ebene mit dem Scheineffekt (linksklick auf die Ebene und im Menü "Ebene rastern" auswählen. Mit gedrückter [STRG]-Taste ein linksklick auf die Ebene mit dem abgerundeten Rechteck um die Form auszuwählen. Nun die Auswahl über Auswahl -> Auswahl umkehren [UMSCH] + [STRG] + [I] und danach mit [ENTF] alles was über die abgerundeten Ecken steht, löschen. |
 |
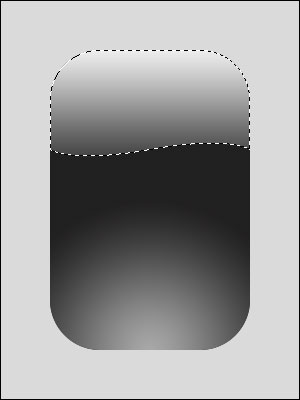
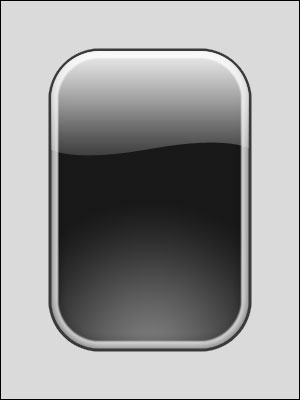
Step 4 Wieder mit gedrückter [STRG] – Taste einen linksklick auf die Ebene mit dem Scheineffekt um dadurch eine Auswahl der Form zu erhalten. Mit Taste [D] die Vorder- und Hintergrundfarbe zurücksetzen und mit [X] die Farben umdrehen so das weiß die aktuelle Vordergrundfarbe ist. Mit dem Verlaufsverkzeug (den Verlaufsmodus vorher zurück auf "Linearer Verlauf" stellen und einen Verlauf von weiß in transparent auswählen) einen Verlauf von der oberen Kante der Auswahl bis etwa 1/3 über die untere Auswahl hinaus. Danach die Auswahl mit [STRG] + [D] aufheben und auf die Ebene mit dem abgerundeten Rechteck wechseln. |
 |
Step 5 Nun kommen einige Ebeneneffekte für die Ebene mit dem abgerundeten Rechteck hinzu: |
 |
Step 6 Zum Schluss auf Filter noch den Ebeneneffekt Schlagschatten mit den Standardeinstellungen hinzufügen. Nun fehlt nur noch ein Logo und z.B. ein Seiten-Name. |


