Photoshop: Web Graphics – Entrance Borders
 |
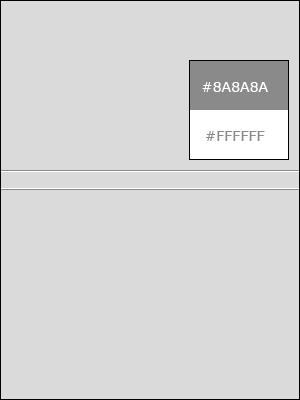
Step 1 Eine graue Farbe (z.B. #DADADA) einstellen und den Hintergrund damit auffüllen. Eine neue Ebene erstellen, auf diese wechseln und mit dem Buntstiftwerkzeug eine Linie (1px dick, Farbe #8A8A8A) über die gesamte Breite des Bildes ziehen und direkt darunter nochmals eine Linie (1px dick, Farbe #FFFFFF) über die gesamte Breite ziehen. Nun etwa 20px Platz für den späteren Verlauf frei lassen und die gleichen Linien nur dieses mal umgekehrt (#FFFFFF, #8A8A8A) darunter einzeichnen. |
 |
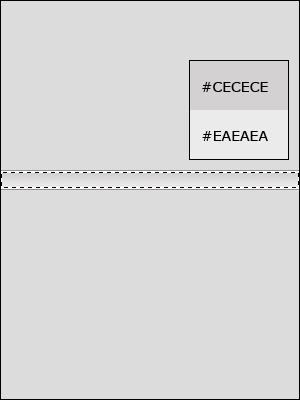
Step 2 Nun den leeren Zwischenraum innerhalb der Linien mit dem Auswahlwerkzeug auswählen. Als Vordergrundfarbe #CECECE und als Hintergrundfarve #EAEAEA einstellen und das Verlaufsverkzeug auswählen. Mit dem Verlaufswerkzeug (linearer Verlauf) und gedrückter [SHIFT] – Taste nun einen geraden Verlauf von der orbersten zur untersten Kante der Auswahl ziehen. |
 |
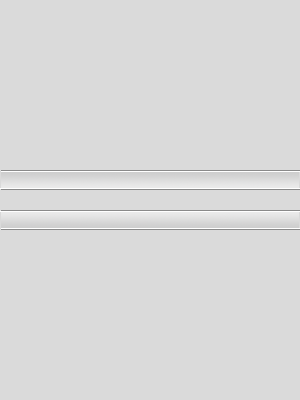
Step 3 Zum Schluss die Ebene mit dem Balken duplizieren und den Balken der neuen Ebene über Bearbeiten -> Transformieren -> Vertikal spiegeln umdrehen. und nach unten verschieben. Zwischen diese beiden Balken kann man nun ein bearbeitetes Foto, Logo, etc. einfügen. Hier ein Anwendungsbeispiel wie das ganze später aussehen könnte. |


