Photoshop: Web Graphics – Simple Metal Navigation
 |
Step 1 Neues Datei über [STRG] + [N] erstellen. Die Ebene in Ebene "Button" umbenennen und mit Hilfe des Auswahlrechteck-Werkzeuges eine rechteckige Form zeichnen (200×20) Pixel bzw. in der gewünschten Größe. Als Vordergrundfarbe #2C2829 und als Hintergrundfarbe #3D3A3B einstellen und einen Verlauf innerhalb der Auswahl von oben nach unten ziehen. |
 |
Step 2 Mit dem Buntstift-Werkzeug (B) nun am oberen Rand des Buttons eine horizontale Linie (Farbe: #3C3C3C) über die gesamte Breite ziehen und das gleiche am unteren Rand (Farbe: #1D1D1D). |
 |
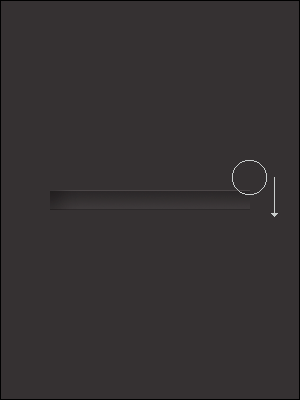
Step 3 Nun mit dem Nachbelichter-Werkzeug (O) und einem weichen Pinsel (Pinselspitze 45 PX) am rechten und linken Rand von oben nach unten die Ränder "nachbelichten". Dabei einfach mit dem Nachbelichter-Werkzeug einmal in vertikaler Richtung über die Ränder fahren. |
 |
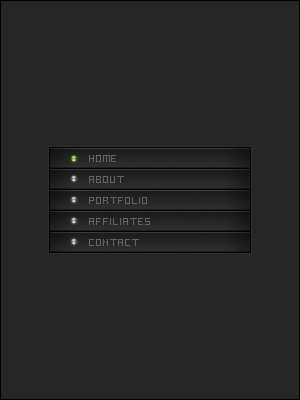
Step 4 Die Button-Ebene mehrmals duplizieren und als Navigation untereinander anordnen. Dabei jedoch jeweils 1 Pixel Zwischenraum zwischen jedem Button freilassen. Eine neue Ebene erstellen und unterhalb aller Button-Ebenen andordnen und diese mit schwarz (#000000) auffüllen. Die schwarze Fläche dieser Ebene sollte rundherum 1 Pixel größer sein als die Fläche aller Buttons (dadurch erhält man einen schwarzen Rahmen der auch die Zwischenräume aussfüllt). Nun um diese schwarze Fläche über Bearbeiten -> Kontur füllen eine Kontur (Breite: 1 PX, Farbe: #303030, Position: außen) erstellen. Nun einfach noch die Buttons beschriften und für einen evtl. späteren MouseOverEffect z.B. einige "Bullets" einfügen. (Siehe dazu das Tutorial: Glass Button und das ganze einfach zum Schluss auf 10×10 Pixel verkleinern). |


