Photoshop: Web Graphics – Tab Navigation
 |
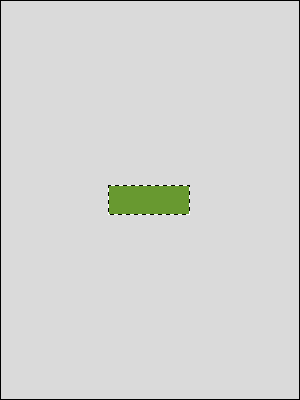
Step 1 Neue Datei über [STRG] +[N] mit beliebigem Hintergrund erstellen. Eine neue Ebene erstellen (in Ebene "tab" umbenennen) und mit Hilfe des Auswahlrechteck-Werkzeuges ein Rechteck auswählen und mit der gewünschten Farbe füllen. |
 |
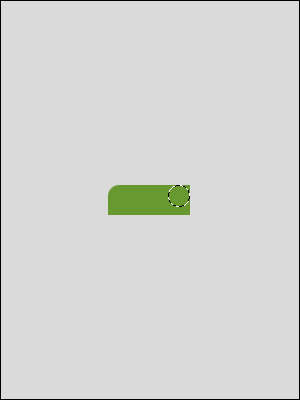
Step 2 Mit dem Auswahlellipse-Werkzeug nun einen Kreis erstellen (einen exakten Kreis erhalt man, indem man beim ziehen der Auswahl die Taste [SHIFT] gedrückt hält). Den Kreis positioniert man erst in der linken oberen Ecke der Form und geht dann auf Auswahl -> Auswahl umkehren. Jetzt mit dem Radiergummiwerkzeug die Ecken der Form wegradieren und dann wieder auf Auswahl -> Auswahl umkehren. Jetzt kann man den Auswahlkreis in die rechte obere Ecke bewegen und dort ebenfalls die Auswahl zuerst umkehren und dann mit dem Radiergummi-Werkzeug die Kante weg radieren. Danach die Auswahl aufheben. |
 |
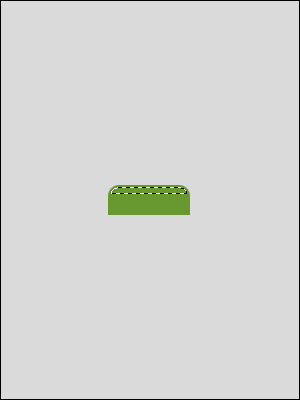
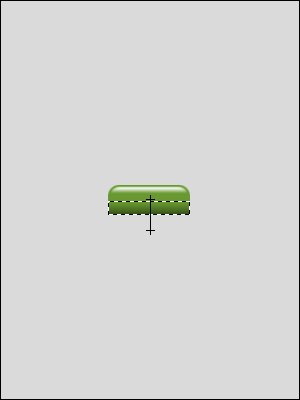
Step 3 Mit gedrückter [STRG]-Taste ein linksklick auf die Ebene "tab" um die Form auszuwählen, dann eine neue Ebene erstellen und in "lichteffekt" umbenennen. Auf die Ebene "lichteffekt" wechseln und die Auswahl auf das obere 1/3 beschneiden (Mit gedrückter [ALT]-Taste eine Auswahl über die unteren 2/3 der vorhandenen Auswahl ziehen und loslassen, so beschneidet man eine Auswahl) und dann über Auswahl -> Auswahl verändern -> verkleinern, die Auswahl um 2 Pixel verkleinern. Das ganze sollte dann so ausschauen wie auf dem linken Screenshot. |
 |
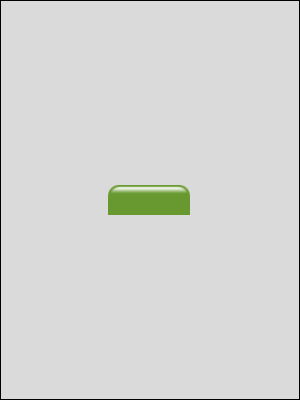
Step 4 Nun das Verlaufs-Werkzeug benutzen um den Lichteffekt zu zeichnen. Das Verlaufs-Werkzeug muss von weiß auf transparent eingestellt werden und dann senkrecht von oben nach unten genau innerhalb der Auswahl den Verlauf ziehen. Danach auf Filter -> Weichzeichnungsfilter -> Gaußscher Weichzeichner und als Radius 0,5 angeben (je größer das Tab ist, umso höher muss hier der Radius-Wert sein, am besten ausprobieren, was dem nebenstehenden Screenshot am nächsten kommt) und bestätigen. |
 |
Step 5 Erneut eine neue Ebene erstellen und in "schatten" umbenennen. Von der Ebene "tab" nochmals mit gedrückter [STRG]-Taste eine Auswahl erstellen und zur Ebene "schatten" wechseln. Mit Hilfe der [ALT]-Taste die obere 1/2 der Auswahl wegschneiden. Mit dem Verlaufswerkzeug (schwarz zu transparent) von unten nach oben, wie im Bild links, einen Verlauf ziehen. Danach die Auswahl aufheben und fertig ist der Tab. |
 |
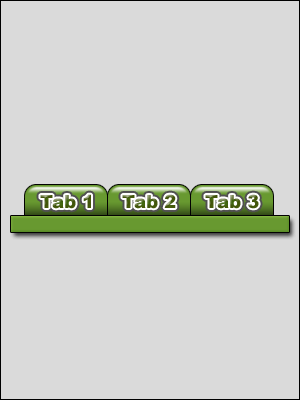
Step 6 Nun die 3 Ebenen "tab", "licheffekt" und "schatten" miteinander verbinden und dann auf eine Ebene reduzieren. Diese kann man nun beliebig oft nebeneinander kopieren und im Nu erhält man eine Navigationsleiste wie z.B. auf dem linken Screenshot. |


