CSS: DIV zentrieren
|
Einleitung In folgendem Tutorial möchte ich zeigen, wie man mit CSS einen DIV-Layer permanent horizontal sowie auch vertikal in der Bildschirmmitte zentriert ausrichtet, um so z.B. eine Webseite im Browserfenster zentrieren zu können. Hierzu benötigt man zuerst einmal den XTHML-Code des DIV-Layers mit der ID "page", in welchem ich Beispielhalber einmal einen kleinen Text hinterlegt habe:
Nun erstellen wir im Stylesheet einen neuen CSS-Stil für den DIV-Layer "page" und definieren die Grundinformationen wie Hintergrundfarbe, Schrift und Rahmen:
Um die nun folgenden Veränderungen in den einzelnen Schritten aufzuzeigen, hier eine kleine Animation: |
 |
|
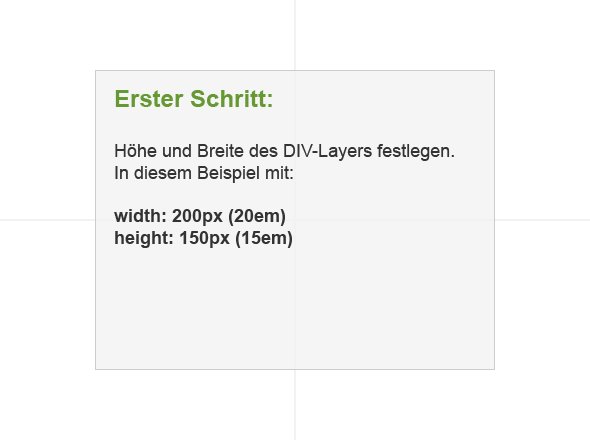
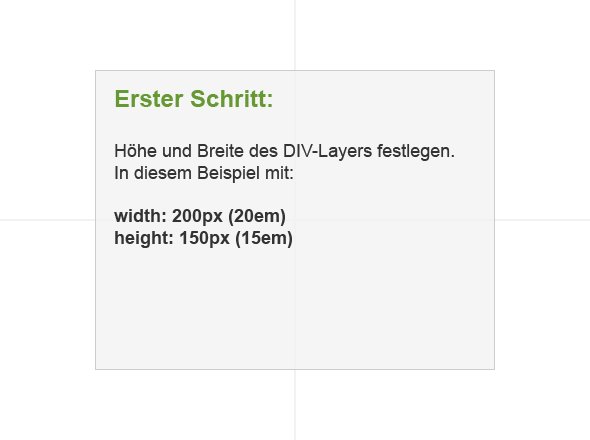
Schritt 1 Zuerst definieren wir die Positionierung, Höhe und Breite unseres DIV-Layers:
Da sich der DIV-Layer nicht an anderen DIV´s ausrichten soll, definieren wir die Postition mit "postition: absolute;". Für Breite und Höhe nehme ich einmal 200px und 150px. |
|
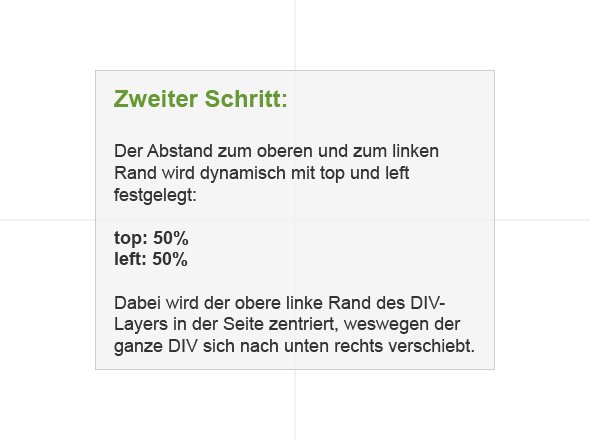
Schritt 2 Der DIV-Layer pappt nun am oberen linken Rand, da noch keinerlei Ausrichtungsangaben gemacht wurden. Damit der DIV-Layer nun permanent in der Mitte des Browserfensters positioniert ist, geben wir den Abstand zum oberen und zum linken Bildschirmrand mit "top: 50%;" und "left: 50%;" an:
Nun rutscht der DIV-Layer jedoch nicht in die Mitte sondern von der Mitte aus nach unten rechts weg, daher müssen wir nun den Mittelpunkt des DIV-Layers definieren. |
|
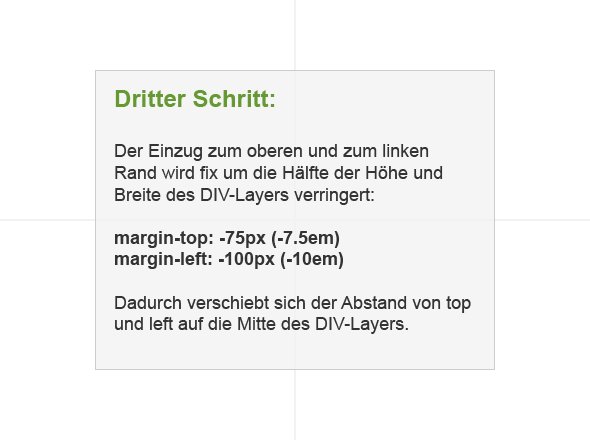
Schritt 3 Unser DIV-Layer hat eine Breite von 200px und eine Höhe von 150px und von diesen beiden Werten nehmen wir nun je die Hälfte als Wert für den negativen Einzug von Oben und nach Links:
Nun ist der DIV-Layer über CSS ordnungsgemäß definiert und ausgerichtet. |


