Praktische Webdesign Tools: XRAY für Webentwickler
 Westciv, die Entwickler des style master CSS Editors, stellen auf ihrer Webseite ein wirklich sehr nützliches Webtool namens XRAY zur Verfügung. XRAY ist quasi die Onlinevariante der Firefox-Extensions Aardvark kombiniert mit MeasureIt. Aardvark dient dazu, die CSS Struktur einer Seite anzeigen zu lassen und MeasureIt ist nichts anderes als ein Browserlineal, mit welchem man Bilder- oder Boxengrößen abmessen kann. Beides jedoch sind lokal installierte Extensions, während XRAY ein Webtool ist, welches sich durch Browseraufruf über die angezeigte Webseite "legt".
Westciv, die Entwickler des style master CSS Editors, stellen auf ihrer Webseite ein wirklich sehr nützliches Webtool namens XRAY zur Verfügung. XRAY ist quasi die Onlinevariante der Firefox-Extensions Aardvark kombiniert mit MeasureIt. Aardvark dient dazu, die CSS Struktur einer Seite anzeigen zu lassen und MeasureIt ist nichts anderes als ein Browserlineal, mit welchem man Bilder- oder Boxengrößen abmessen kann. Beides jedoch sind lokal installierte Extensions, während XRAY ein Webtool ist, welches sich durch Browseraufruf über die angezeigte Webseite "legt".
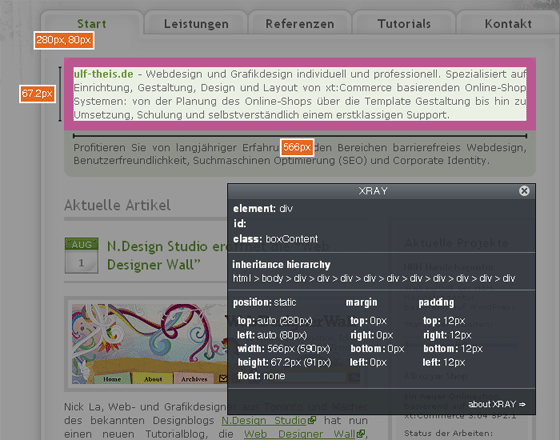
Die Installation ist denkbar einfach. Auf dieser Seite befindet sich ein Bookmark, welches man sich einfach in seine Bookmarks zieht. Nun einfach auf der aktuell geöffneten Seite den XRAY-Bookmark anklicken und schon werden alle Inhalte und Bereiche einer Seite anklickbar. Ausgewählte Bereiche werden nun hervorgehoben und zum einen exakt nach Pixelhöhe und Breite bemessen und zum anderen in einem kleinen Fenster alle relevanten CSS-Informationen des ausgwählten Bereiches aus dem Stylestheet angezeigt.
 |
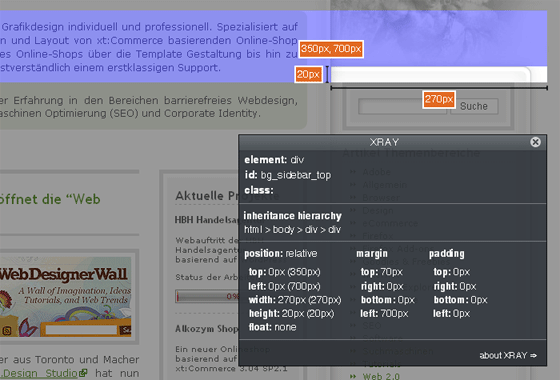
Sehr schön und übersichtlich ist auch die visuelle Anzeige von Elementen und Bereichen, die z.B. als Hintergrundgrafiken angelegt sind und nur teilweise im Vordergrund sichtbar sind.
 |
Somit kann ich getrost wieder auf weitere zwei Browser-Extensions verzichten und auf ein komfortables Webtool zurückgreifen. Web2.0 Innovation eben wie sie sein sollte.



schrieb am 1. August 2007 um 18:09 Uhr
Genial, genau wonach ich immer gesucht habe! Danke Ulf
schrieb am 2. August 2007 um 01:05 Uhr
Interessantes Projekt, dass allerdings noch nicht perfekt ist. Mir fehlt vor allem die Möglichkeit Informationen (Länge, Höhe, Margin, …) zu markieren um sie per Hotkey zu kopieren.
schrieb am 13. August 2007 um 17:32 Uhr
Hallo, bisher habe ich immer das Tool Firebug benutzt. Werde aber nun mal testen was dieses Tool hier so kann.
schrieb am 25. August 2007 um 12:22 Uhr
Ist zwar eine ganz tolle Idee, aber ich bleibe lieber beim Browser Plug-In für Firefox. Das kann ich im Offlinemodus verwenden und muss dazu nicht ständig ins Internet.
Außerdem: Was ist so schlimm daran, wenn man dieses Plug-In lokal installiert hat? Die paar KB wird ja wohl jeder aufbringen können. Web 2.0 hat für mich bisher keinen erkennbaren Nutzwert.
Nur jede Menge pizco + Co Websites, die alle gleich aussehen – unter „innovativ“ verstehe ich etwas anderes.
schrieb am 25. August 2007 um 13:01 Uhr
Naja, bei den vielen Plugins, welche man vielleicht installiert hat, ist es schon von Vorteil, wenn man das ein oder andere durch ein gutes Webtool ersetzen kann. Desweiteren heisst es Webdesign-Tool, ich stelle sowas hier für die produktive Zunft der Pixelschieber vor und nicht für den normalen User, der für ein solches Tool wohl überhaupt keine Verwendung haben dürfte.
Von daher erübrigt sich auch die Frage ob on- oder offline, da jemand, der im Web und mit dem Web arbeitet immer online ist. Die ganze Web2.0 Entwicklung zielt auf pemanentes online sein aus.
Und gerade solche Tools finde ich sehr innovativ, da sie mir im Gegensatz zu fast allem anderen was sich Web2.0 schimpft, kostenlos einen nützlichen Dienst erweisen.
Sowas drückt für mich Web2.0 aus und nicht die erbrechende Flut von Sinnlos AAL-Diensten (Andere arbeiten lassen … und selbst kräftig mit deren Content absahnen).
Gerade in den letzten Wochen ersticke ich fast in Mails und Briefen von absolut sinnlosen Start-Ups. Fast keine Woche vergeht ohne das in meiner Hauspost ein neuer Anbieter um meine Gunst wirbt, das ich meine Zeit und meine Arbeit in seinen beknackten Dienst investiere, damit er schön die Sahne abschöpfen kann. Auch bekomme ich permanent eMails dieser Dienste und das obwohl ich mich bei keinem erinnern kann, mich in irgendwelche Verteiler oder Newsletter eingetragen zu haben (quo vadis Datenschutz).
Sprich Web2.0 in Deutschland ist zu 95% an Sinnlosigkeit und Ideenlosigkeit nicht mehr zu toppen, zumal alles schon in zigfacher Ausführung vorhanden ist und nur weitere neue Klone den Markt stürmen. Wenn ich dann einen solchen Dienst hier entdecke, der mir ein klasse Tool für lau und ohne mich zu nerven zur Verfügung stellt, ja dann find ich das klasse und empfehle einen solchen Dienst auch gerne weiter.
Allen anderen mich nervenden Diensten wünsche ich eine phänomenale Pleite an den Hals noch bevor das Alpha oder Beta aus dem Start-Up Logo verschwunden ist.
schrieb am 28. August 2007 um 21:03 Uhr
Nun, ich zum Beispiel kann nicht permanent im Internet sein und doch arbeite ich viel mit Websites. Daher bietet es sich für mich eher an, auf lokal installierte Plug-Ins zurückzugreifen.
Ich möchte auch nur ungern von etwas abhängig sein, was ich so auch schon offline haben kann. Auch kostenlos und ebenso effizient.
Zugegeben, ich arbeite noch nicht professionell im Web- und Grafikdesign, aber an dieser Einstellung wird sich wohl auch vorerst nichts ändern. Mir ist aber auch klar, dass man gerade in diesem Arbeitsbereich flexibel sein muss – ich möchte aber nicht, dass Flexibilität mein Misstrauen überwiegt.
Denn ich finde, dass man gerade bei dieser Entwicklung eine gewisse Portion Misstrauen mitbringen sollte (klar, Misstrauen sollte natürlich auch nicht überwiegen).