Adobe Dreamweaver CS4 Beta & Adobe Fireworks CS4 Beta zum Download
 Adobe hat unter Adobe Labs nun die beiden ersten Beta-Versionen Ihrer Software Fireworks CS4 und Dreamweaver CS4 der kommenden Creative Suite 4 veröffentlicht. Die neue Version von Adobe Dreamweaver bringt zahlreiche Neuerungen für Webdesigner und Entwickler und unterstützt AIR und Photoshop Smart Objects. Zu den wichtigsten Neuerungen gehören der neue Rendering-Modus basierend auf der Open Source Rendering-Engine WebKit, um eine realistische und schnelle Darstellung des Codes zu erzielen (Apples Browser Safari und Googles Android verwenden u.a. diese Rendering-Engine). Ebenfalls neu hinzu kommen ein Code-Navigator mit Überblick, Unterstützung für Ajax- und JavaScript-Frameworks und die Integration von Smart Objects aus der Bildbearbeitung Adobe Photoshop.
Adobe hat unter Adobe Labs nun die beiden ersten Beta-Versionen Ihrer Software Fireworks CS4 und Dreamweaver CS4 der kommenden Creative Suite 4 veröffentlicht. Die neue Version von Adobe Dreamweaver bringt zahlreiche Neuerungen für Webdesigner und Entwickler und unterstützt AIR und Photoshop Smart Objects. Zu den wichtigsten Neuerungen gehören der neue Rendering-Modus basierend auf der Open Source Rendering-Engine WebKit, um eine realistische und schnelle Darstellung des Codes zu erzielen (Apples Browser Safari und Googles Android verwenden u.a. diese Rendering-Engine). Ebenfalls neu hinzu kommen ein Code-Navigator mit Überblick, Unterstützung für Ajax- und JavaScript-Frameworks und die Integration von Smart Objects aus der Bildbearbeitung Adobe Photoshop.
 |
Bei der neuen Version von Adobe Dreamweaver lassen sich fortan Photoshop PSD-Dateien in eine Dreamweaver-Seite einfügen, um daraus Smart Objects zu generieren, welche verlustfreies Skalieren, Transformieren und Filtern erlauben. Der Vorteil: Wird der Inhalt des Smart Objects ausgetauscht, werden die dazugehörigen Filter und sonstigen Umwandlungen auf das neue Bild sofort angewendet. Dadurch erspart man sich zum Beispiel bei neuen Navigationspunkten die erneute Photoshop-Arbeit.
Der Navigator in Dreamweaver CS4 zeigt die Code-Stellen, die das markierte Element beeinflussen und erlaubt so eine schnellere Fehlerbehebung oder Anpassung des Quelltextes. Alle mit der Website verknüpften Dateien wie externe CSS-, PHP- oder XML-Elemente werden zudem am Seitenkopf aufgelistet.
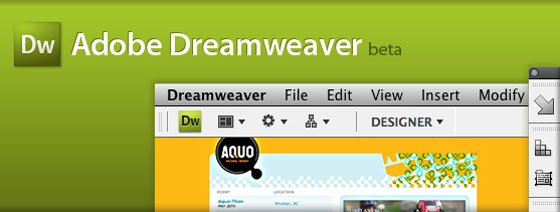
Ferner wurde die Benutzeroberfläche des Dreamweavers geändert und mehr an die Programme der Suite angepasst. Die Übernahme von Macromedia spülte unter anderem die Programme Flash, Flex, Fireworks und auch den Dreamweaver in Adobes Produktportfolio. Infolge dieser zusammengekauften Produktpalette bestehen teils große Unterschiede in der Bedienlogik der Programme. Einheitliche Bedienelemente und Oberflächen zu entwickeln ist deshalb eines der großen Ziele, die sich Adobe für die Zukunft vorgenommen hat.
Die neue Dreamweaver Beta kann kostenlos von Adobe Labs heruntergeladen und parallel zu einer bereits vorhandenen CS3-Installation betrieben werden. Dreamweaver CS4 läuft unter Windows ab XP SP2 und MacOS X ab Version 10.4. Die Aktivierung der CS4-Beta erfordert eine gültige Seriennummer von Dreamweaver CS3, GoLive 9 oder GoLive CS2. Ohne Aktivierung arbeitet die Beta nur zwei Tage lang.
 |
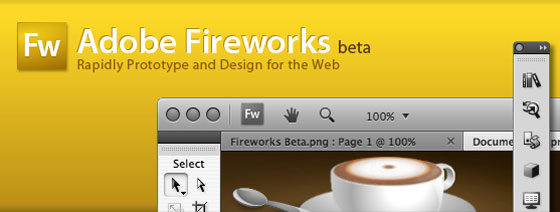
Auch die neue Version von Adobe Fireworks bringt zahlreiche Neuerungen und unterstützt ebenfalls die plattformunabhängige Laufzeitumgebung AIR, mit der Webanwendungen wie Desktop-Anwendungen installiert und genutzt werden können. Ebenfalls neu sind das verbesserte User-Interface, welches direkten Zugriff auf Photoshop, Illustrator und Flash gewährt. Ebenfalls neu ist der Export von CSS und Bildern welcher erlaubt, komplette Webseiten in Fireworks zu erstellen und diese dann als CSS basierendes Layout mit externem Stylesheet in einem Schritt zu exportieren. Auch der Export als gesichertes PDF ist in der neuen Fireworks Version möglich.
Die neue Fireworks Beta kann kostenlos von Adobe Labs heruntergeladen werden. Fireworks CS4 läuft unter Windows ab XP SP2 und MacOS X ab Version 10.4. Die Aktivierung der CS4-Beta erfordert eine gültige Seriennummer von Fireworks CS3, oder einem Creative Suite 3 Paket (Web Standard, Web Premium, Master Collection, oder Design Premium). Ohne Aktivierung arbeitet die Beta nur zwei Tage lang.
Verwandte Artikel:
Tags: Adobe, Beta, Creative Suite 4, CS4, Download, Dreamweaver, Fireworks, Software



schrieb am 31. Mai 2008 um 19:23 Uhr
Interessant was die neue Adobe Fireworks so alles kann und auf die Beine stellt, ich muss unbedingt alles testen, hatte leider noch keine Gelegenheit alles zu probieren! Auch das Design ist in hellen und freundlichen, nicht alltäglichen Farben anzusehen einfach Spitze.
schrieb am 5. Juni 2008 um 21:09 Uhr
Kann mal jemand einen Screenshot der neuen Oberfläche machen? Hab bisher noch keinen gefunden, aber gerade das ist ja die offensichtlichste Neuerung.
Bin leider durch meine knappe Bandbreite nicht dazu in der Lage mir die Beta zu laden.
schrieb am 18. Juni 2008 um 13:23 Uhr
Ich habe die Beta von Fireworks CS4 getestet und kann nur sagen dass ich außerordentlich zufrieden mit dem Produkt bin. Besonders die neuen Hilfslinien, die vielen neuen Stile und die neue Oberfläche gefallen mir enorm. Nur bei der CSS Exportierung hat Adobe ein bisschen geschlampt und bringt es fertig absoluten schwachsinn zu exportieren…
schrieb am 18. Juni 2008 um 13:30 Uhr
Hallo Ivo, ich bin von jeher der Meinung, das ein CSS Framework von Hand erstellt werden soll, keine Software kann einem diese Arbeit gescheit abnehmen. Dies galt schon für Slices und HTML-Funktion in PS, welche es schon seit Jahren gibt und bis heute immer noch invaliden und unsinngen Code ausgibt.
Ein Framework sollte selbst erstellt und somit passend und durchdacht sein oder zumindest auf gescheiten Frameworks (z.B. YAML) basieren und aufbauen.
Das also diese CSS Exportierung nicht gescheit funktioniert bzw. das Resultat schwachsinnig und ernüchternd ist, ist für mich jetzt nicht wirklich verwunderlich.
schrieb am 12. Juli 2008 um 00:19 Uhr
Nun ja, ich habe die Demo des CS4 Dreamweaver getestet und bin weiterhin der Meinung:
„Adobe ist vielleicht Marktführer, das ist Microsoft auch, trotzdem verwende ich Apple“
Will heißen, das Software wie Textmate auf dem Mac einfach einiges mehr bietet, gerade was Komfort und Innovation angeht.
Klar, wer einen WYSIWYG Editor braucht, der fühlt sich mit Dreamweaver eventuell heimisch, nur zum Code schreiben, sei es CSS / HTML / JS / Php oder sonst was, gibt es bessere alternativen.
Fireworks konnte ich noch nicht testen, aber auch noch nie leiden. Ich bleibe bei meinem Asbach Uralt CS2 Photoshop & Illustrator
schrieb am 14. Juli 2008 um 08:32 Uhr
@Ben: Ich verwende eine Kombo aus DW und PSPad. DW hat einfach einen Vorteil, den kaum ein reiner Texteditor bietet, nämlich die Vorschaufunktion. Man kann mit DW arbeiten wie mit jedem anderen Texteditor auch, nur bietet er in der Codeansicht einige Vorteile wie Autovervollständigung, etc. was das flüssige Arbeiten nochmals etwas beschleunigt. Die WYSIWYG-Funktionalität ist genauso durchschnittlich und unliebsam, wie bei jedem anderen WYSIWYG-Editor auch, aber es sind die vielen nützlichen Kleinigkeiten bei der Arbeit, auf welche man nicht mehr verzichten möchte und die eben ein reiner Texteditor nicht bietet. Wie schon gesagt, alleine die schnelle Vorschaufunktion macht die Arbeit erheblich leichter und für alles, was DW fehlt, nun wie gesagt, dafür nutze ich PSPad. DW alleine ist schon ein sehr gutes Werkzeug, ob für den Leihen oder den Profi, wobei das größte Problem von DW der Einsteig für Neulinge sein dürfte. Das Programm erschlägt einen Anfangs einfach mit der Wucht an Funktionen und wenn man diese nicht auf das nötigste reduziert, dauert es sehr lange, den Durchblick zu bekommen.
Ich jedenfalls freue mich auf die neue DW-Version, denn zusammen mit PS stellt es eines meiner wichtigsten, täglichen Werkzeuge dar.
schrieb am 18. Juli 2008 um 20:03 Uhr
Hallo Ivo,
wann ist denn der Relaunch zur CS4 geplant? wir hatten doch gerade die CS3…
schrieb am 4. August 2008 um 15:47 Uhr
Ich freue mich wie ein kleines Kind auf Fireworks CS4 🙂